Blogger Related Content Search Engine-First Screenshot As Well As Review
After a lot of speculation over what "related-content.g?q=" was, I bring lastly come upwards to know why a novel slice of JavaScript was added to all the blogs hosted on Blogger. Amazingly, it turned out to live much bigger a characteristic than I had initially expected.
The higher upwards mentioned JavaScript is added past times Blogger to practice a Blogspot alone search engine to enable users to search updates made past times BlogSpot users related to a item topic. As an additional plus, it every bit good displays realtime Twitter updates made past times Twitter users on whatever item topic. It every bit good displays related videos in all probability from YouTube.
The search results page at this fourth dimension is goose egg simply a unsmooth HTML page clearly implying that the Blogger squad is however developing it. Moreover, lack of custom styling indicates that in that place is however a lot of fourth dimension earlier this characteristic goes public. Videos provided are however non linked simply present alone a thumbnail image. Going past times the beginning code, Google real-time search has been used to display Twitter updates. Links on the outcome pages are dofollow without whatever involvement of JavaScript of whatever kind. Moreover, related-content.g is non disallowed inwards Blogger.com robots.txt implying that PageRank would certainly transcend onto these links.
To run into this inwards action, type http://blogger.com/related-content.g?q=[Your Search Query] inwards your address bar. e.g. If you lot wishing to run into content related to this blog, become to http://blogger.com/related-content.g?q=www.tweakandtrick.com.
Update: 7/7/2011: The related content page mentioned higher upwards instantly returns a 404 error.
Update:15/3/2011: Yesterday on the Blogger Buzz blog, Chang Kim, Product Manager at Blogger posted this:-
So, instantly it is official that such a characteristic is sure going to live added inwards Blogger. Also, Blogger is going to larn an overhauled WordPress similar layout inwards the upcoming months. Still experience you lot should live on WordPress? Nah!
Read this on: How to larn Included inwards Blogger Related Content Search.
The higher upwards mentioned JavaScript is added past times Blogger to practice a Blogspot alone search engine to enable users to search updates made past times BlogSpot users related to a item topic. As an additional plus, it every bit good displays realtime Twitter updates made past times Twitter users on whatever item topic. It every bit good displays related videos in all probability from YouTube.
 | |
| Edited Image of Google Search. Not actual Blogger Search |
The search results page at this fourth dimension is goose egg simply a unsmooth HTML page clearly implying that the Blogger squad is however developing it. Moreover, lack of custom styling indicates that in that place is however a lot of fourth dimension earlier this characteristic goes public. Videos provided are however non linked simply present alone a thumbnail image. Going past times the beginning code, Google real-time search has been used to display Twitter updates. Links on the outcome pages are dofollow without whatever involvement of JavaScript of whatever kind. Moreover, related-content.g is non disallowed inwards Blogger.com robots.txt implying that PageRank would certainly transcend onto these links.
 |
| This is how Blogger Related Content Search Results aspect similar correct instantly for the search term "Blogger" |
To run into this inwards action, type http://blogger.com/related-content.g?q=[Your Search Query] inwards your address bar. e.g. If you lot wishing to run into content related to this blog, become to http://blogger.com/related-content.g?q=www.tweakandtrick.com.
Update: 7/7/2011: The related content page mentioned higher upwards instantly returns a 404 error.
Update:15/3/2011: Yesterday on the Blogger Buzz blog, Chang Kim, Product Manager at Blogger posted this:-
We’ll every bit good live showcasing our novel content regain characteristic that lets you lot uncover interesting together with related content based on the topics of the spider web log you’re currently reading.
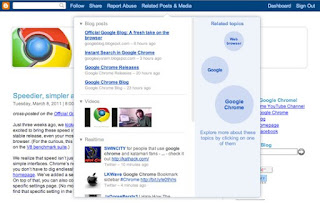
 |
| This is how Blogger's Related postal service together with media search volition look |
So, instantly it is official that such a characteristic is sure going to live added inwards Blogger. Also, Blogger is going to larn an overhauled WordPress similar layout inwards the upcoming months. Still experience you lot should live on WordPress? Nah!
Read this on: How to larn Included inwards Blogger Related Content Search.
